
Personal WebDev Experiment
Portfolio
Establishing a personal brand and developing a personal site that would combine the skills I’ve learned into a balanced story of development and my style.
Scroll
01
Intro
overview
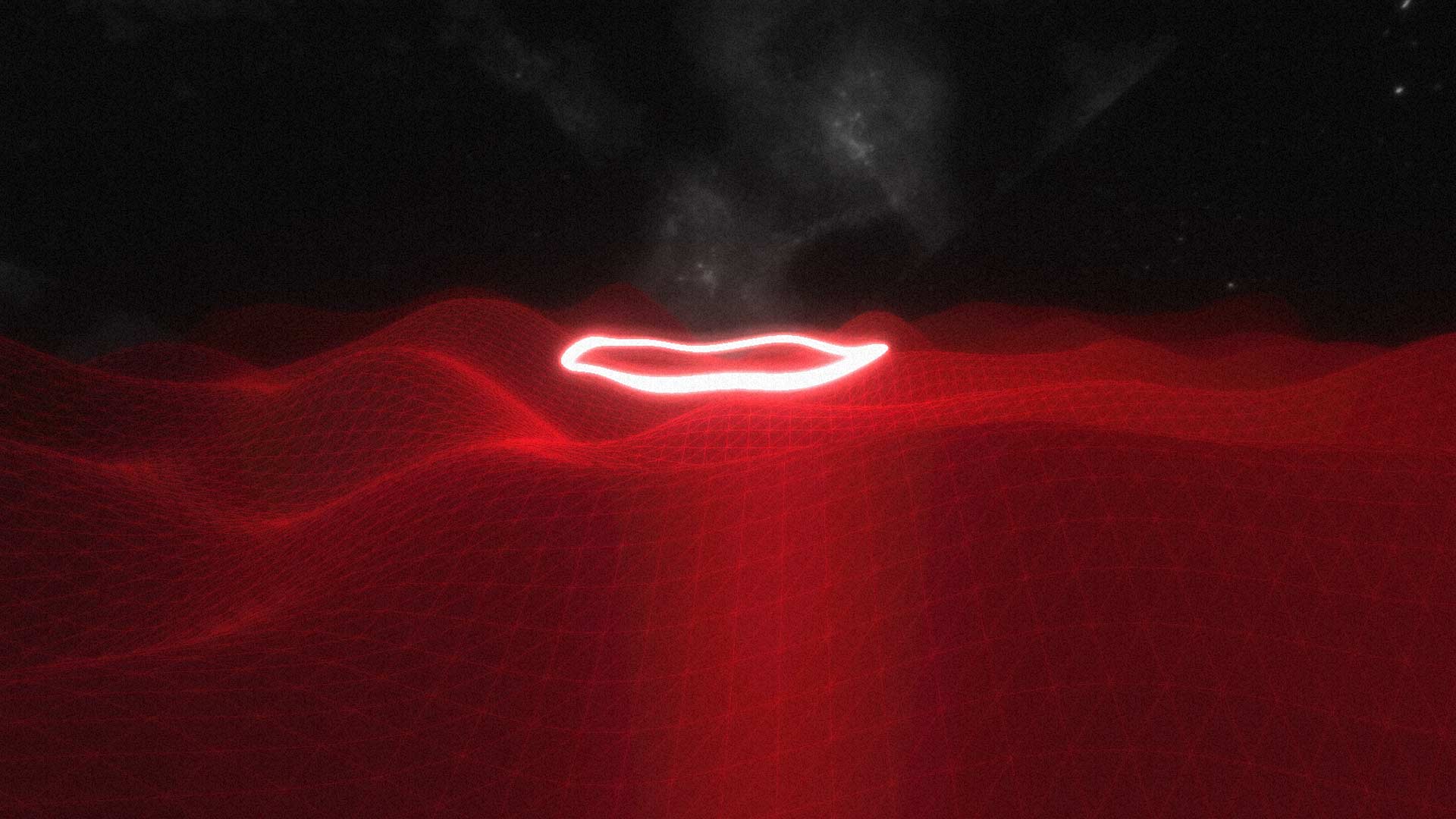
Give visitors an experience of mystery with a bit of a dark charm. With this project i wanted to walk the tightrope between design and purpose/functionality.
Client
Myself
Role
Design and development
Technology
Laravel, WebGL, Javascript

Challenge
The challenge of this project was to combine different skills that I've learned into a seamless and balanced web portfolio without going over the top and without throwing everything into a blender and having some strange frankenstein project pop out.
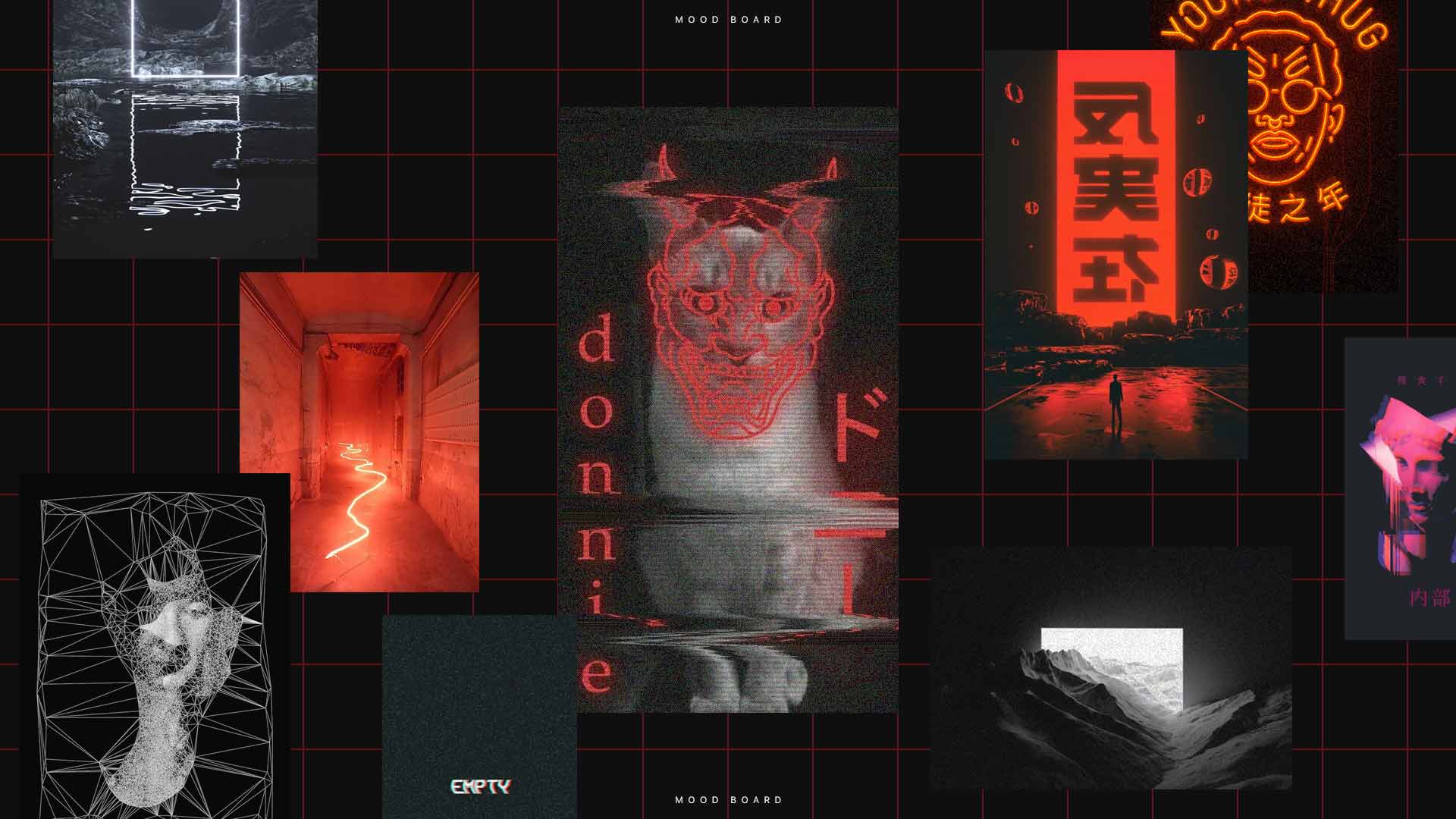
Personality
I really wanted the design to represent my personality and style. Visually expressing some mystery, and a bit of dark charm.



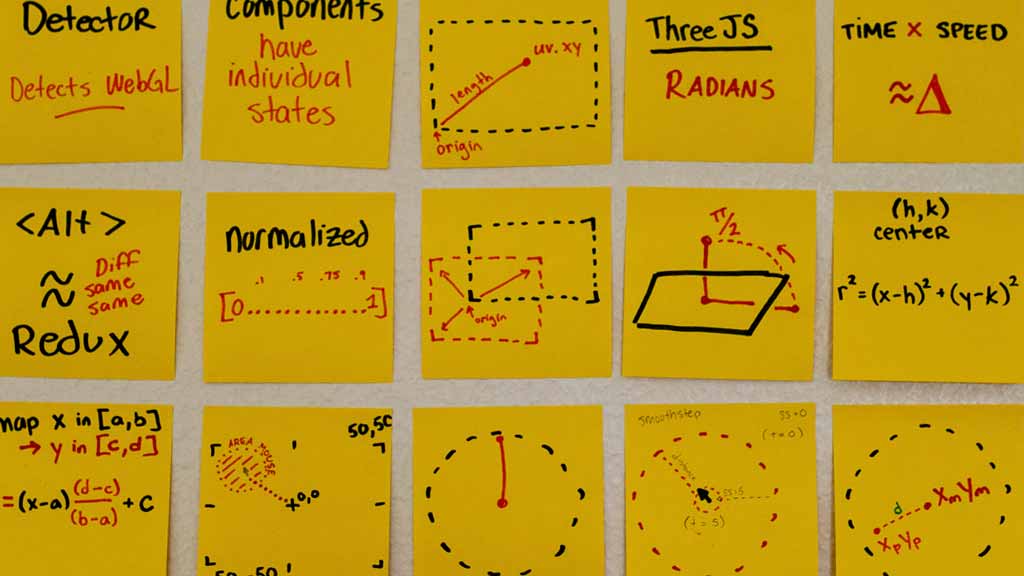
WebGL
A must have I needed to incorporate into the portfolio. WebGL has been one of my favorite web technologies, and I absolutely needed to integrate an 'art' piece that uses this tech.
Process
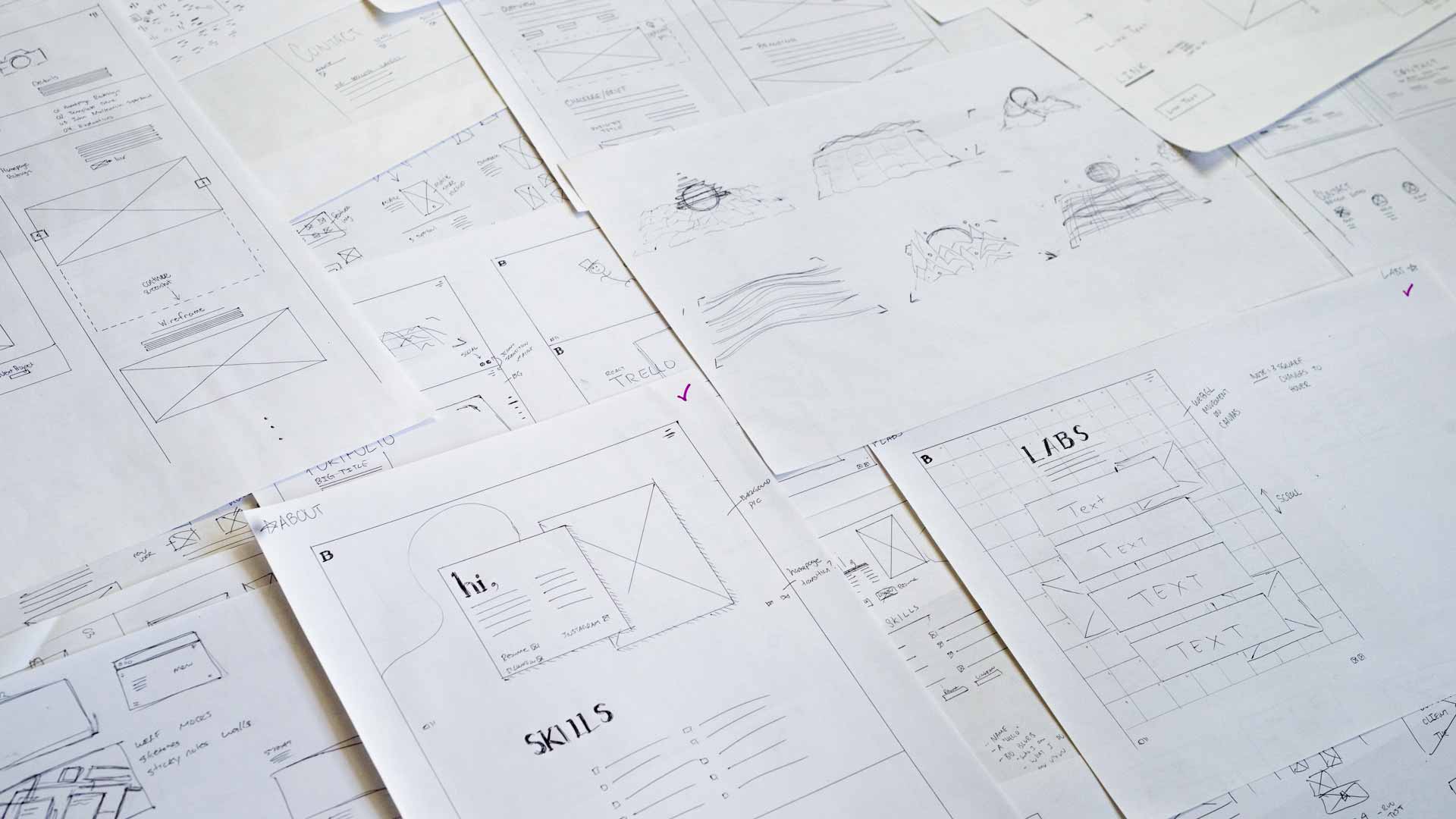
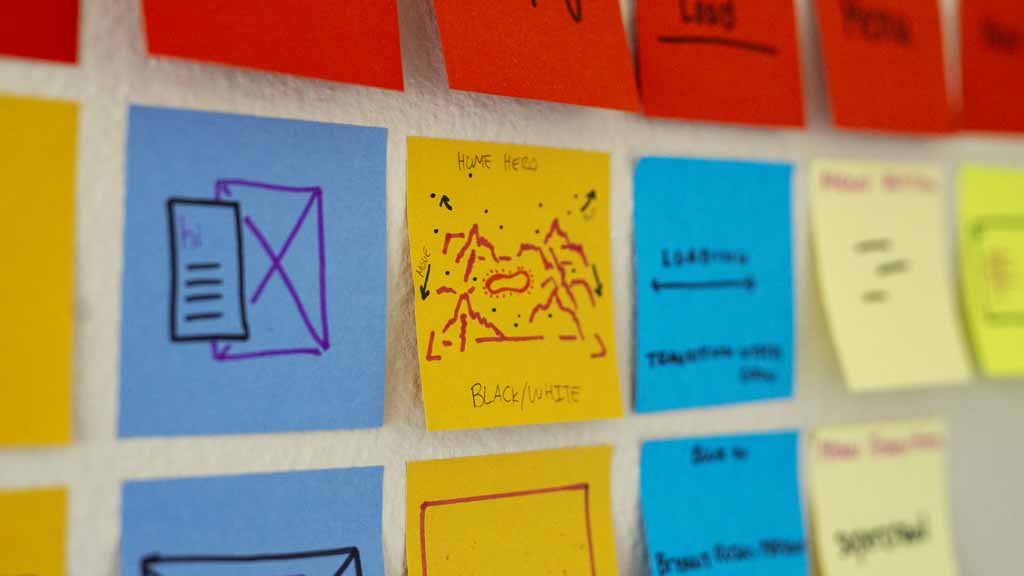
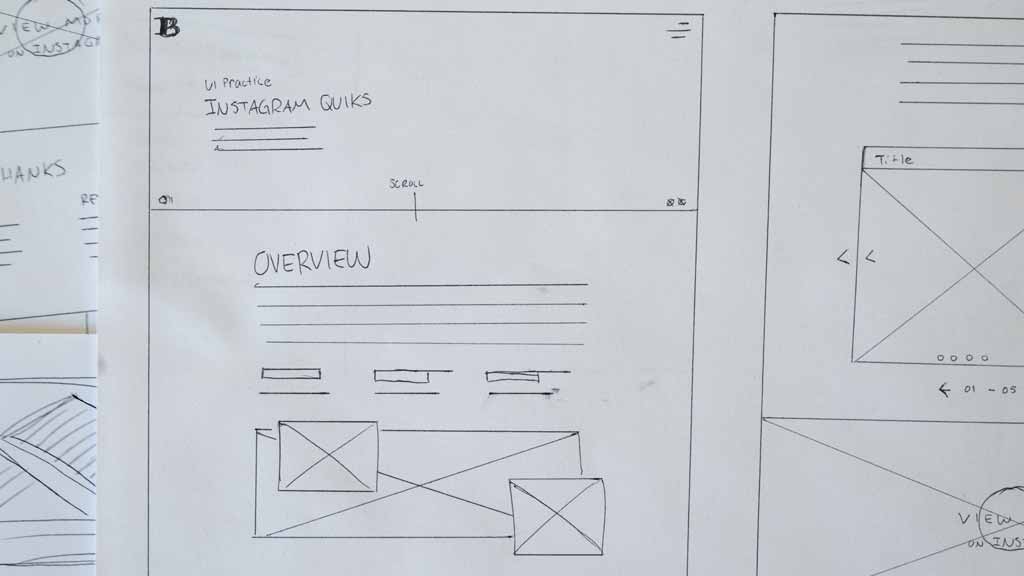
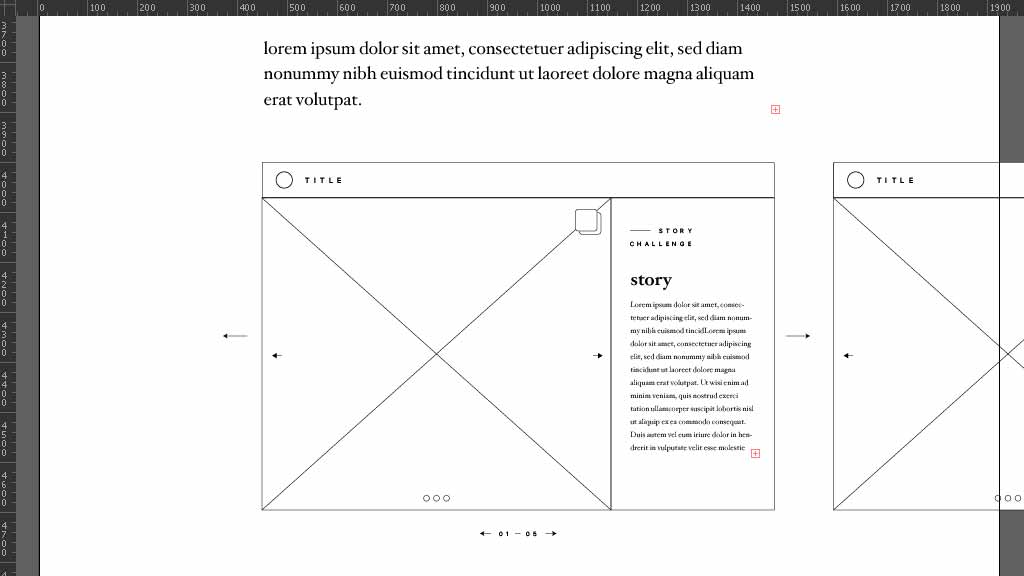
Because this was undoubtedly my biggest and most challenging project, I needed to go through a sketching, wireframing, mockup process in order to breakdown the project into a more manageable project.
02
Tactics
strategy
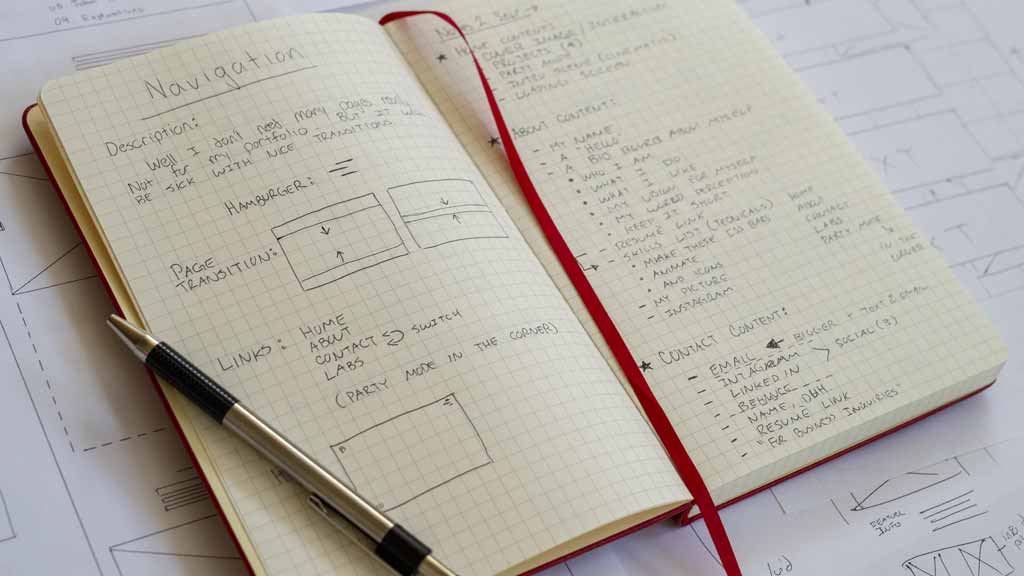
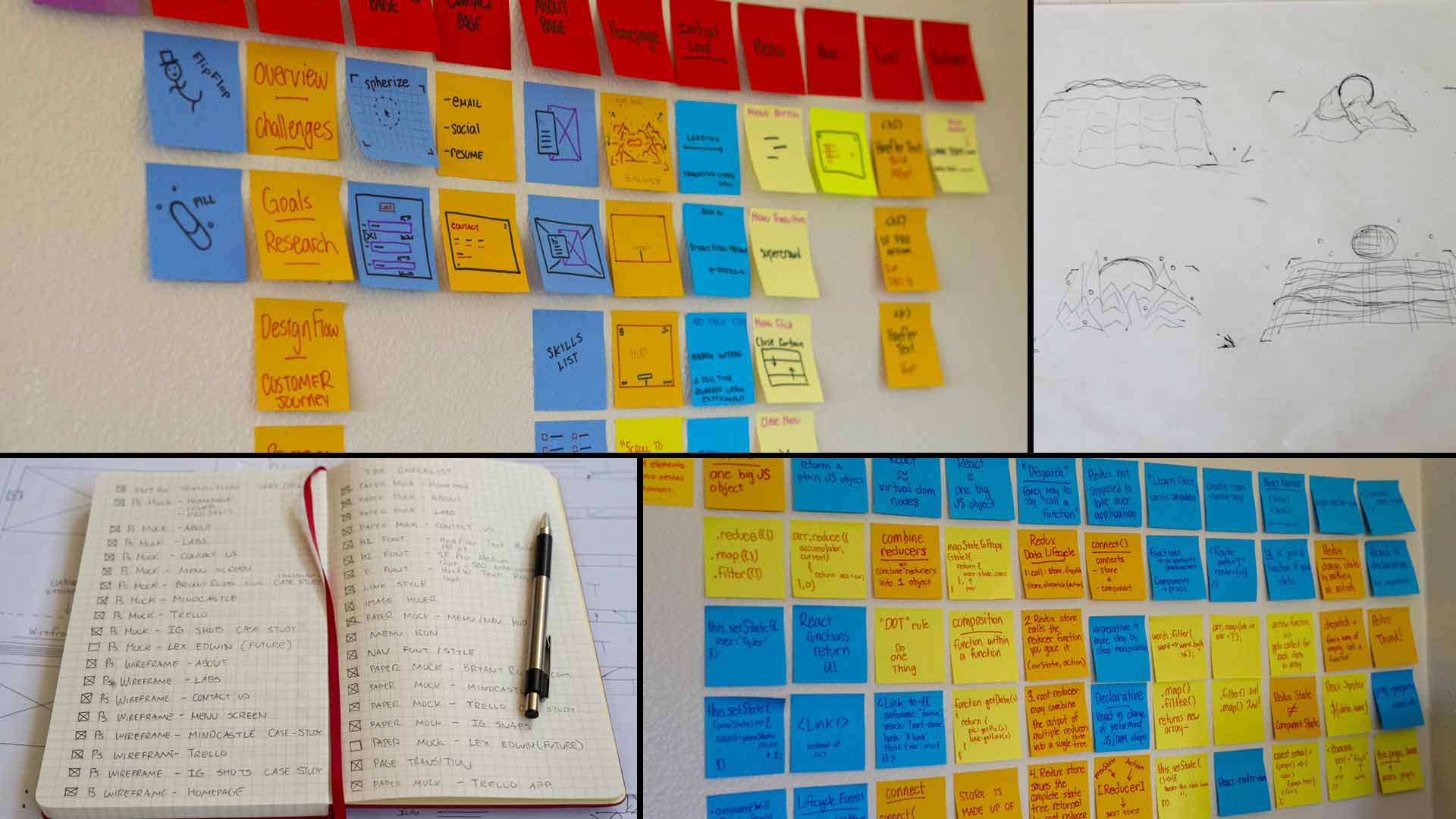
start on paper, work on sketches and doodles. To really set a strong foundation so that it may be easier in the future to maintain, update, and evolve the site. To pull off the most challenging project for myself, I had to break it down into bite sized chunks as much as possible in order to make it manageable.

There's magic in putting pencil to paper. And having all my ideas and schedule written down helped enormously. It's also a great way to keep the project constantly on mind and move from page to page without losing sight of the end goals.






03
Branding
branding
The sweet mix of combining dark tech and synthwave. I have no idea what the style is called but I know its something in the cross-section of darkness, neon, mystery, tech and beauty. I should create a phrase that could best describe it... a neo-tokyolithic..dark neon magical..beauty.. uhh nevermind.

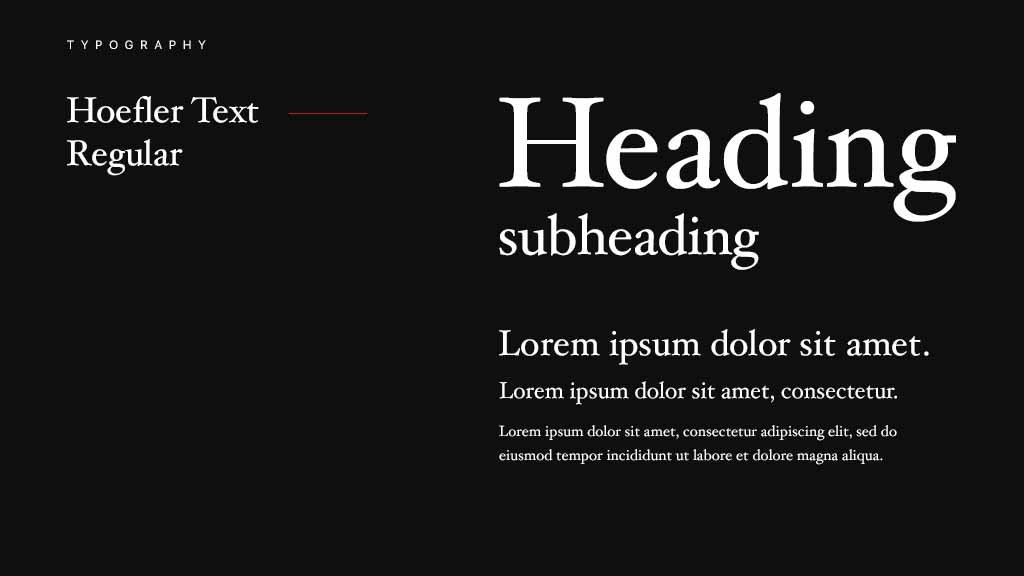
The style is really an algamation of the things I’ve been exposed to over the years. My experiences and perceptions mixed together. I know I wanted to have a primary serif font because I’ve grown quite tired of seeing sans-serif always mixed into technology and modern aesthetics. My choice, Hoefler, I like to think brings in a classy elegance and spicyness into the mix.






04
Highlights
Laravel
Built on the laravel framework (really just to grab some experience). The 3rd php framework I’m picking up after symfony and zend. At some point the MVC pattern becomes very clear and I've come to the realization that it’s all the same. Whowouldathunkit.

Tween
Utilizing the tween library to create the timed and smooth intro. Tween’s are functions that create smooth transitions between two parameters. The intro was inspired by the 3d render artist Bruno Quintelo. He created a beautiful piece that sets the tone and emotion right up front. I wanted to replicate that.

easter egg
I hope you found slide 6 on the homepage. I saw this amazing css animation on another site and I wanted to incorporate something similar into my site. I wanted to diffuse the seriousness of the site with something fun and random.

special thanks
Inspiration
BASIC BB Dakota
BASIC Beats by Dre
SuperCrowds Agency Website
Maria Callas Personal Website
Steve Mengin Portfolio Website
Samsy Ninja WebGL Website
Ben Mingo Creative Website
Hands Agency Website
MindCastle Studio Website
RESN Agency Website
Bruno Quintela WebGL Website
Vaalentin WebGL Website
Big Horror Athens Studio Website
red collar Agency Website
Gucci Gift 2017
Kuon Yagi Design Website
Yara Lapidus Experience Website
Andre Ribeiro Creative Website
Reed.be Studio Website
Jenny Johannesson Portfolio Website
Leviev Group Studio Website
Nadine Schneuwly Creative Website
Mr Doob ThreeJS
Active Theory Studio Website